noindexとは?noindexタグの書き方や注意点について

noindexとは、特定のページを検索エンジンから非表示にするための記述のことです。noindexを適切に使うことで、SEOにおいてさまざまなメリットを受けることができます。
そこで本記事ではnoindexの概要や設定方法、利用すべきシチュエーションについて解説します。
「仕組みはどうでもいいので、とりあえず起きている問題を解消したい!」というWeb担当者の方は以下よりお気軽にご相談ください。ナイルが力になります。
目次
noindexとは
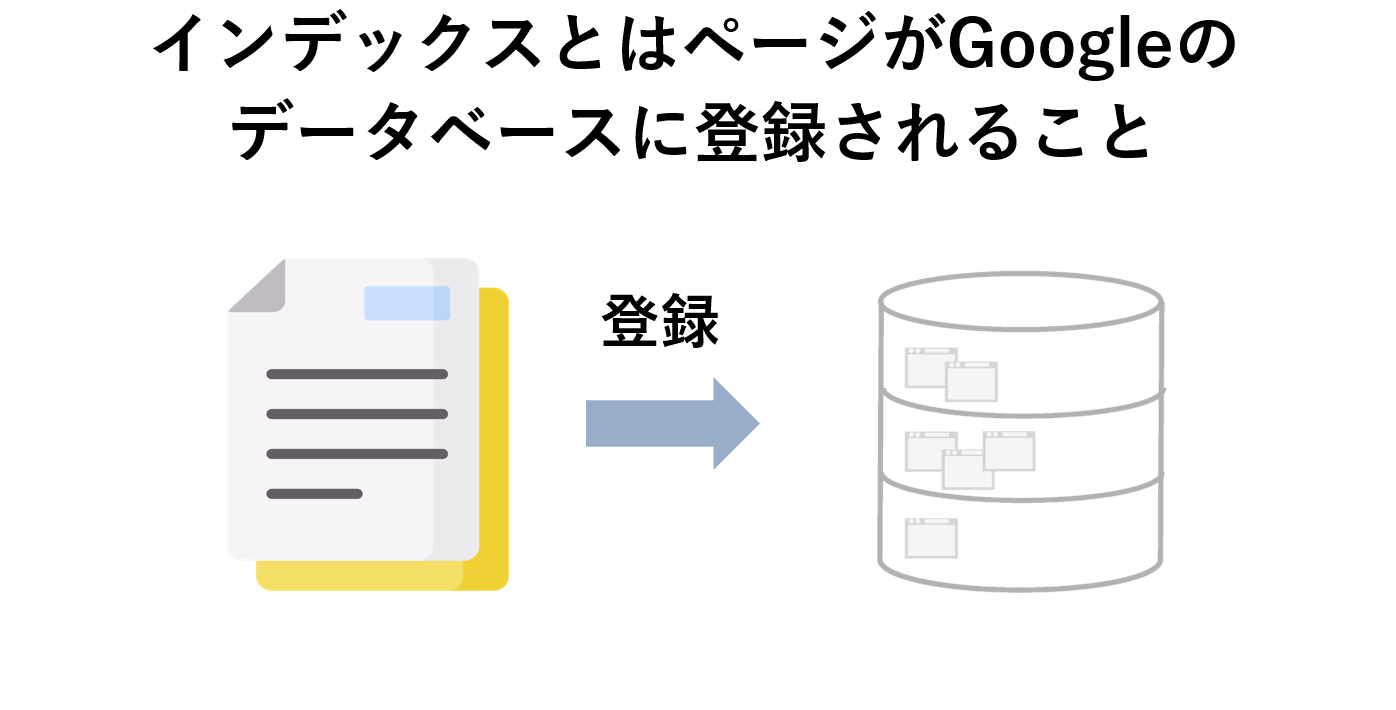
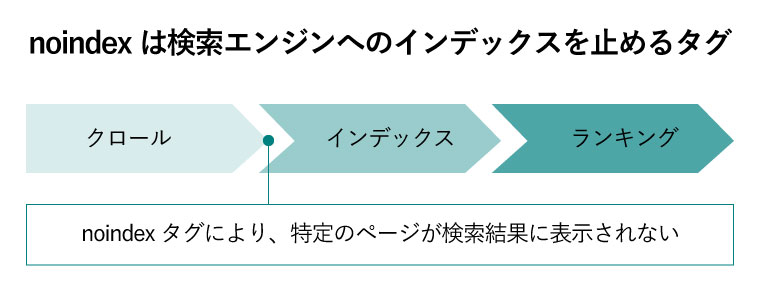
noindexとは、特定のページを検索エンジンにインデックスさせたくない(検索結果に表示させたくない)場合に用いる記述のことです。

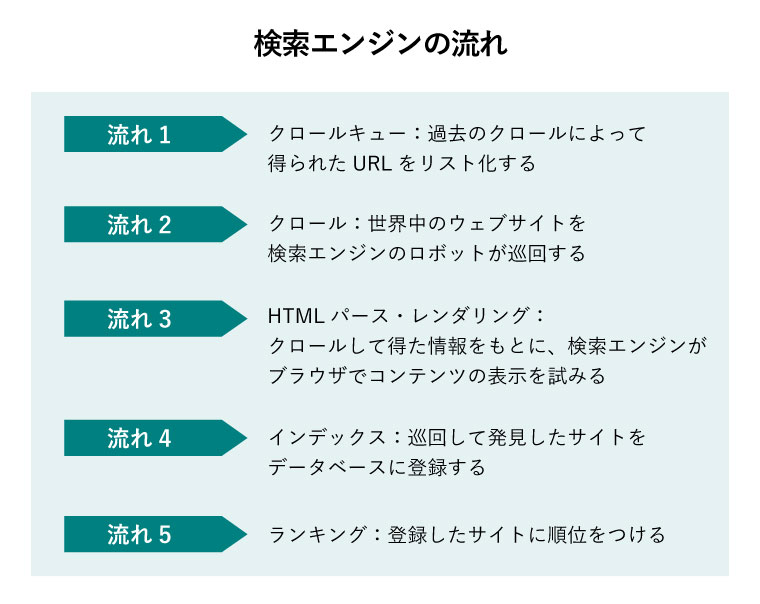
そもそも検索エンジンは以下の流れで、ページを検索結果に表示させています。

noindexを使えばステップ2の「インデックス」が回避されるため、その後の順位付けも行われず、結果として原則的に検索結果に表示されなくなるという仕組みです。
なお、ステップ1の「クロール」を避けたい場合には、robots.txtでdisallow(クロールの不許可)の設定をします。robots.txtの詳細については、下記の記事をご参照ください。
noindexはサイトの評価を落とさないために必要
noindexを設定する理由は、運営しているサイト全体の評価を落とさないようにするためです。
もしも自分が運営しているサイト内に質の良くないコンテンツがあった場合、このページが検索エンジンにインデックスされてしまうと、サイト全体の評価が悪くなる可能性があります。そこで、質の悪いコンテンツはnoindexを使ってインデックスを回避し、サイト全体の評価の悪化を防ぎます。
また、noindexが付与されたページはクローラーが訪れる頻度が下がるため、クロール制御の一環で用いられることもあります。
noindexとnofollowの違い
noindexとよく似たものに「nofollow」があります。
nofollowは他の記事にリンクする際に、リンク先に検索エンジンがクロールしないようにしたいときに使うものです。信頼できないサイトや自サイトと無関係なページへのリンク、広告リンクなどに設定します。noindexとは全く別物ですので、ご注意ください。
nofollowについては以下の記事にまとめているため、詳しく知りたい場合はこちらの記事をご覧ください。
noindexを設定する2つの方法
noindexを設定する方法には、「robotsメタタグに記述する方法」と「HTTPレスポンスヘッダーを使用する方法」の2つがあります。以下では、それぞれの方法の詳細を解説します。
方法1 robotsメタタグに記述する
「robotsメタタグに記述する方法」はページに直接記載するやり方です。HTMLのタグ内に以下の記述をして設定します。
<meta name="robots" content="noindex" />
なお、「Googleの検索エンジンにだけクロールを回避してもらいたい」など、特定の検索エンジンを対象にnoindexの設定をすることも可能です。その際の記述は、以下のようにname属性の値を変更します。
<meta name="googlebot" content="noindex">
以上のような検索エンジンにサイトの情報を伝えるタグのことを「メタタグ」と呼びます。メタタグについて詳しく知りたい方には、下記の記事をご覧ください。
方法2 HTTPレスポンスヘッダーを使用する
「HTTPレスポンスヘッダーを使用する方法」は、PDFや画像などHTMLに記載できない場合に用います。HTTPレスポンスヘッダーに以下の記述をすることで設定が可能です。
HTTP/2 200 OK
(…)
X-Robots-Tag: noindex
(…)
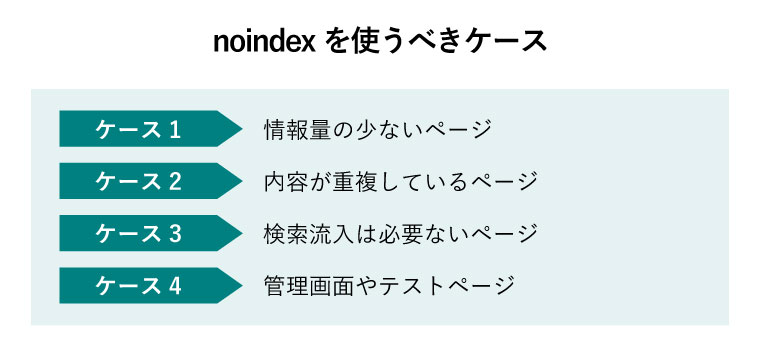
noindexを使う4つのケース

noindexを使うべきケースとしては、上記の4つの場面が考えられます。ここでは、それぞれの詳細を解説していきます。
ケース1 情報量の少ないページ
サイト内に情報量の少ないページがある場合には、noindexを使うことがおすすめです。
ここでは具体的な事例として、自身がECサイトを運営していると想定してみます。もしユーザーが検索ボックスを使って商品を探した際、該当するものが無かった場合には「検索結果は0件です」というページを表示させることがあります。この「0件ヒットページ」は、検索エンジンでの検索結果に表示させても多くの場合ユーザーの役に立たないため、noindexを設定しておくことが望ましいでしょう。
以上のような情報量が少なくて、検索結果に表示されても役に立ちそうにないページはnoindexを設定してインデックスを回避します。
ケース2 内容が重複しているページ
サイト内の「重複コンテンツ」もnoindexの設定をしておくべきです。
重複コンテンツとは、表示される画面はほぼ同じでも、URLが異なるページのことを指します。例えば、色やサイズごとに商品のURLを分けているページなどです。重複コンテンツがあると検索エンジンからの評価がそれぞれのページに分散する可能性があるため、noindexの設定をして1つのコンテンツのみが評価されるようにしたほうがいいでしょう。
なお、重複コンテンツが存在している際には、canonicalを用いてURL正規化をすることもあります。noindexを設定すると重複コンテンツへの評価が0になる一方、canonicalでは正規URLに評価が引き継がれます。このため重複コンテンツについては、基本的にはcanonicalの設定をすることがおすすめです。
canonicalの詳細については、下記の記事を参考にしてください。
ケース3 検索流入は必要ないページ
検索エンジンの検索結果ページからの流入が必要ないページにも、noindexを設定しておきます。例えば何かの手続きが完了した際の「申し込みありがとうございましたページ(いわゆるサンクスページ)」は、検索結果に表示させてもあまり意味をなしません。
このようなページは、noindexにしておきましょう。
ケース4 管理画面やテストページ
サイトの運営者しか見る必要のない「管理画面」や「テストページ」も、noindexの設定をしておきます。
noindexにしておくことで外部の人が閲覧してしまう可能性を下げて、不正アクセスなどのリスクを低減できます。
\SEOを基本から理解してみませんか?ホワイトペーパーのダウンロードはこちらから/
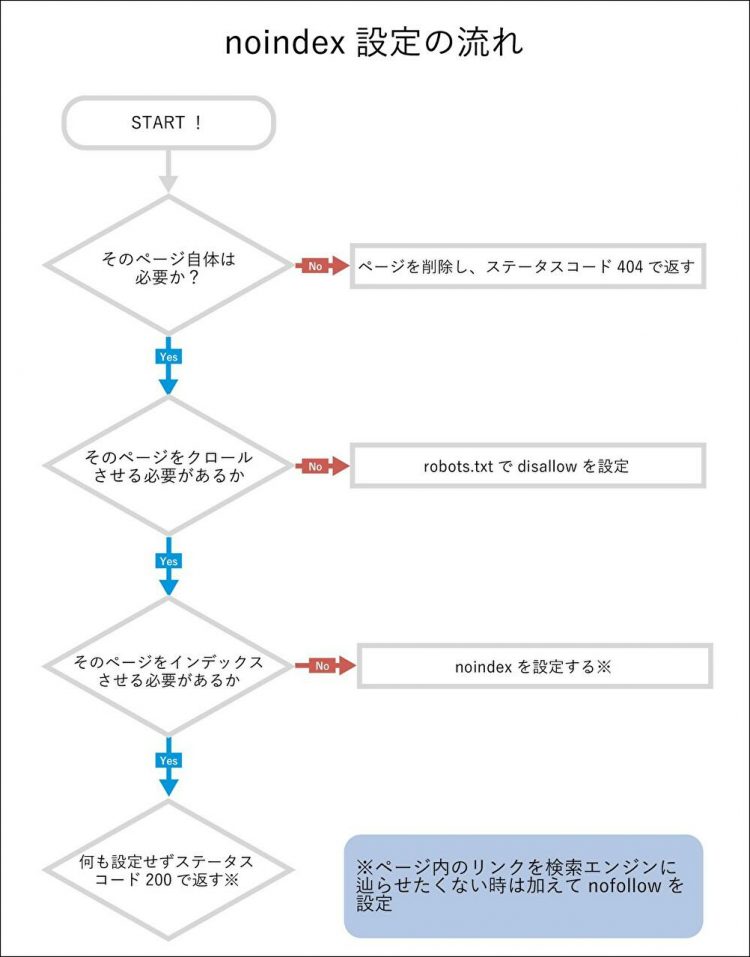
noindexを設定する際のフローチャート

noindexを設定するか否かは、上記のフローチャートにあてはめて判断してみてください。以下ではそれぞれの判断基準について解説していきます。
ステップ1 ページの必要性
まずは、そもそもページが存在する必要があるかどうかを判断します。
例えば、掲載期間が大幅に過ぎたキャンペーンページはいつまでもウェブ上にあっても仕方ないことが多いです。このようなユーザー・管理者ともに不要なページに関しては、削除しておくことをおすすめします。
ステップ2 クロールの必要性
続いては「クロールの必要性」を判断します。「ページ自体は必要なものの、検索エンジンにクロールさせる必要がない」という場合はrobots.txtでdisallowを設定してください。robots.txtでdisallowを設定することで、検索エンジンからクロールされなくなります。
具体的には、「サイトの管理者ページ」などは外部の人が全く見る必要がないため、そもそもクロールさせないことが望ましいでしょう。
ステップ3 インデックスの必要性
ステップ1、2に該当しなかったページのうち、インデックスはさせなくてよいと判断される場合はnoindexを設定します。
インデックスの必要性を判断する際は、前述の「noindexを使うケース」を参考にしてみてください。
noindexを使う際の4つの注意点

noindexを使う際には上記の4つのポイントに注意をしてください。以下では、それぞれの注意点の詳細を解説します。
注意点1 ユーザーニーズを満たすかどうかは慎重に判断する
noindexを設定するか判断する際に、該当ページが本当にユーザーのニーズを満たさないのかは慎重に判断するべきです。
例えば、ECサイトで「すでに売り切れてしまった商品」のページはユーザーニーズが低いとして、noindexの設定がされがちです。しかし、ユーザーにとっては「売り切れてしまった」という情報を求めていることもありますので、この場合はnoindexをしないほうが良い可能性もあります。
ユーザーが求めているページをnoindexにしてしまうと、需要があるのに自然検索流入が0になってしまい損失が生まれるため、判断は慎重にするようにしてください。
注意点2 noindexを乱用しない
自社サイトのコンテンツを闇雲にnoindexにしてしまうことはおすすめできません。
noindexで検索結果に表示させないということは、そのページの自然検索流入が0になるということです。サイトへの流入減少につながるため、設定の必要性は慎重に考えるようにしてください。
注意点3 noindexを使ったらdisallowの対象にはしない
noindexを設定する場合、該当ページはrobots.txtでdisallowの対象にはしないようにしてください。
これは、disallowは検索エンジンがクロールしないように指示するのに対して、クロールできないとそもそもnoindexが設定されているのか認識できないためです。
注意点4 不要なnoindexがついていないかよく確認する
一度自分のサイトでnoindexの設定をしたら、意図していないコンテンツにもnoindexがついていないかよく確認してください。
よくあるケースがテスト段階でnoindexの設定をしたまま、公開時に外し忘れていることです。この場合、検索エンジンの検索結果ページに表示されず流入が少なくなってしまいます。
noindexを正しく設定してサイトを検索上位に表示させよう
noindexはインデックスを制御するために使用するタグで、主に「検索結果に表示させない」目的で使用されます。noindexを正しく使えば、運営しているサイトにとってプラスの影響も見込めますので、本記事を参考に設定してみてください。
SEOについて詳しく知りたい方はこの記事も読んでみてください。
集客・コンバージョン数を増やしたい方へ